
Ogni tanto mi piace prendermi del tempo per progetti miei, tipo 17 giornigiappone.it
Tutto è nato organizzando il viaggio in Giappone, quando mi sono imbattuta in questi due siti 19daysinjapan e 15daysinjapan. Così mi sono detta: “perchè non fare un sito in cui raccontare del perchè e del percome di questo viaggio?”
Ed eccolo qui.
Ma andiamo con ordine.
Mi sono data questi paletti:
– massimo 24 ore di tempo non consecutive per realizzare il sito
– semplice
– bello
– una specie di diario
– un unicorno come favicon
Il dominio
Una delle cose più difficili di questo progetto è stata decidere il dominio.
In inglese, come sempre, suonava tutto più bello, le parole erano più corte ed era più facile da ricordare
“17dayinjapan”
ma ho dovuto optare per l’italianissimo 17giornigiappone, che suona meno bene ma che è pur sempre più facile da trovare per un pubblico di lettori italiani.
Inspiration in ogni dove
Ho cominciato come faccio di solito quando progetto un sito, guardando siti belli che ho salvato nelle mie bacheche di Pinterest e nelle mie mille cartelle Ispiration sparse per tutto il computer. Ho fatto qualche screenshot ad elementi che mi piacevano, come per esempio un testo scritto a mano, oppure le icone a forma di sushi.
Definire la struttura ma non troppo
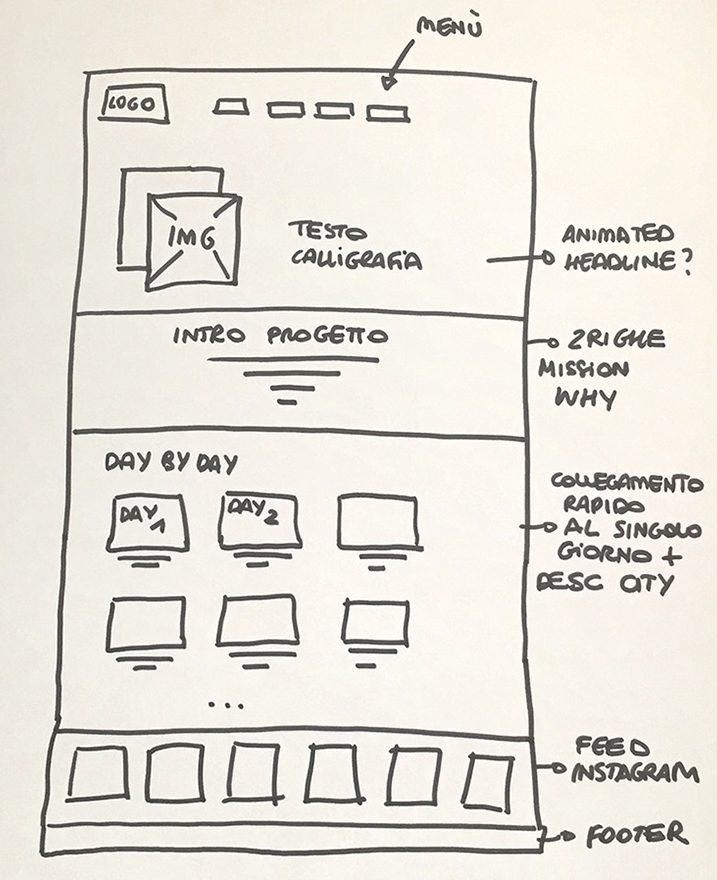
Poi ho abbozzato la struttura della home page su carta. Di solito faccio sempre così, mi aiuta a visualizzare meglio cosa deve andare dove. Raramente questi rettangoli (in gergo tecnico chiamati wireframe) corrispondono in tutto e per tutto a quello che sarà il risultato finale del sito vero e proprio. Però si avvicinano molto. Per esempio deciso all’ultimo di evitare il testo scritto a mano e ho scelto invece un testo tipo macchina da scrivere.

La frase animata che dice cosa mettere in valigia, da un’idea di movimento a chi arriva nel sito.
Mentre sviluppavo, ho deciso di aggiungere un elemento fisso in basso a sinistra che è il cerchio con la mappa del Giappone, a bilanciare le lanterne gialle in alto a destra. Inizialmente avevo deciso di mantenerle solo nella home page ma mi sono piaciute talmente tanto che ho pensato di lasciarle in tutto il sito.
La grafica e il sushi
La grafica del sito in realtà l’ho ridotta al minimo. Primo per i tempi ristretti e secondo perchè avevo in mente abbastanza bene come volevo che risultasse una volta sviluppato. Di solito invece, quando progetto un sito di un cliente, realizzo la grafica per tutte le pagine usando Photoshop.
La palette colori e il logo son venuti da sé e mi sono piaciuti subito.

Non avendo ancora foto scattate, ho deciso di usare molte icone che adoro utilizzare. Sono tutte prese da Noun Project, un sito che uso spessissimo e che, per questo specifico progetto, è stato molto utile per la grande quantità di icone a tema Giappone.
Il codice
Il sito ha una struttura molto semplice ma, come in quasi tutti i progetti, il codice è stato la parte più lunga e più impegnativa.
Man mano che andavo avanti con il codice e lo stile, ho aggiunto anche i testi.




